SSL化への挑戦
今日は自分のブログを安全なサイトにするSSL化への挑戦です。ブラウザで見たときに、ロックのアイコン付きで「保護された通信」と表示されるあれです。

前回の記事ではサーバーのレンタルから最初のブログ記事を書くまで、アラフィフが挑戦した記録を書きました。
アラフィフ、ブログを作る
結果、
- サーバーのレンタル → 9分
- ドメインの取得 → 17分弱
- サーバーへのドメインの登録 → 16分
- ブログの立ち上げ → 19分
こんな感じで無事最初の記事を書きました。今日はSSL化して、ブログを安全にしたいと思います。
なぜ今SSL化するのか?
SSL化というのは、ホームページのデータや入力内容をサーバーとブラウザーの間で通信する際に暗号化した状態で行うようにすることで、・・・というようなことはほかのサイトに山ほど書いてあるので省略します。
暗号化しないと通信を傍受される危険性があるわけですが、別にECサイトを作るわけでもなし、傍受されて困るような通信はこのブログでは想定していません。
が、普通のブログでもSSL化していないと検索にひっかかりにくくなるなど、検索エンジンから「ちょっと信頼できないサイト」扱いされてしまうらしく、最近は何の変哲もないブログでもSSL化が定石となっているようです。
後述しますが、このページはロリポップ!のサーバーを使っているのでSSL化は無料かつとっても簡単です。ただブログのアドレスが http から https に変わってしまうので、貼り付けた画像のURLを書き直したり、WordPress やアクセス解析用のツールの設定を修正したりする必要があります。
結構いろんな手間がかかるのでページが増えてくると大変で、まだ1ページしか記事のない今のうちにやっておくことにしました。
SSLの導入
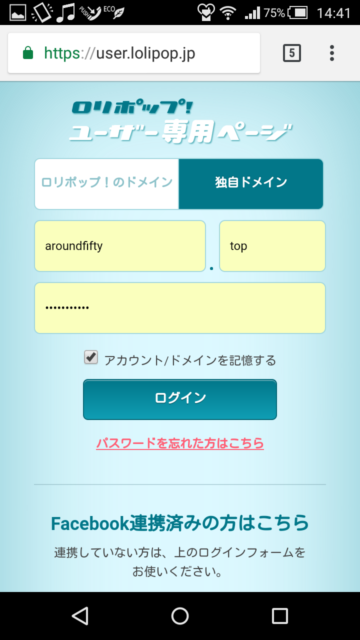
ではロリポップ!でSSLを導入してみます。まずはロリポップ!ユーザー専用ページにログイン。

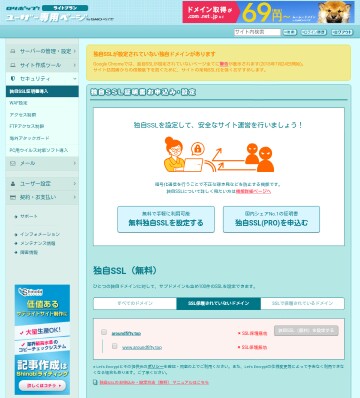
オプションの欄に独自SSLの申し込みリンクがあります。

独自SSLの「お申込みはコチラ」リンクをクリックして独自SSL証明書設定画面に行きます。こちらはスマホ画面が用意されていない様子。字が小さくなりました。

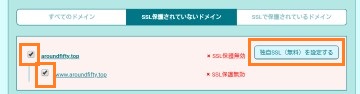
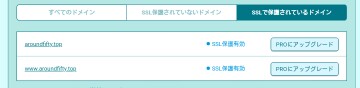
「SSL保護されていないドメイン」のところにこのブログのサイトが載っています。

SSL化したいドメインにチェックを入れて、「独自SSL(無料)を設定する」ボタンをクリック。

すぐに上の図のような「設定作業中」の表示になりました。ロリポップ!の説明画面によると、この作業には5分程度かかるそうです。待てなくて1分ごとにページをリロード。そして6分後・・・。

無事「SSL保護有効」の表示になりました。ロリポップ!のユーザー専用ページにログインしてからここまで8分です。
httpsのアドレスで接続確認
では新しいURL https://aroundfifty.top/ でブログトップページを表示してみます。

無事表示できました。
画像を貼り付けた記事も見てみましたが、

ちゃんと画像も表示できています。ブログのページのコードの中では画像のアドレスが http のままのはずなので画像が全部見えなくなるかと思いましたが、そうでもないようですね。
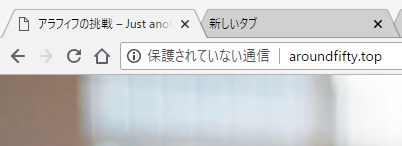
でもこのままだとまだ不十分。PCのブラウザで表示してみると、アドレスバーの表示が「保護されていない通信」となっています。

まだ少し編集しないといけない部分があるようです。
画像のURLの更新
ページ自体がSSL化されても、ページ内にある画像がSSL化していないとだめらしいです。なので投稿した記事の中にある画像のURLも http から https に全部変更しておく必要があります。
WordPressのプラグインで一括変換してくれる便利なツールがあるらしいですが、まあ今回は記事が一つしかないし手で一つずつ書き換えていくことにします。
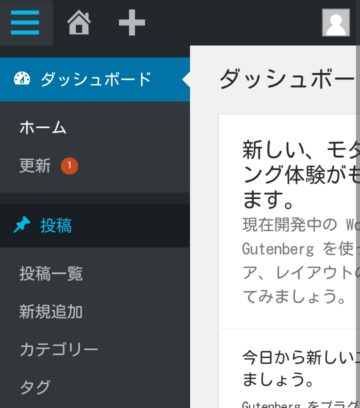
というわけで、まずはWordPress管理画面へ。

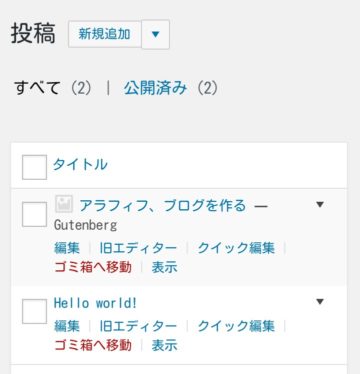
ダッシュボードの「投稿」から「投稿一覧」を選んで記事の一覧を出します。

よく見たらデフォルトでできる Hello world! という記事が残ったままですね。ついでに「ゴミ箱へ移動」しておいて、自分で書いた唯一の記事「アラフィフ、ブログを作る」の「編集」ボタンをクリックします。

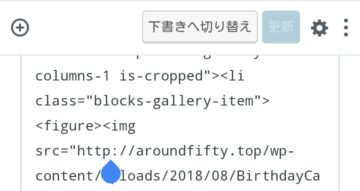
編集画面に入ったら、右上のボタンをクリックして「エディター」を「コードエディター」に変更。

html のコードを手動で編集する画面になりました。この中の http: という文字列を、全部 https: に書き換えます。
記事一つだしスマホでちゃっちゃと書き換えようと思ったら、35枚も画像が入ってしまっていて途中で力尽きてPCで作業しました。こんなに画像が入っていると思わなかった・・・。
全部で2分くらいの作業でした。
WordPressのアドレス設定
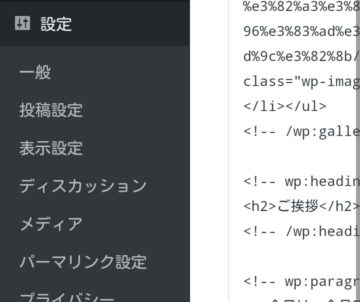
次に WordPress の方も設定を変更しておく必要があります。ダッシュボードに戻って今度は「設定」から「一般」を選択します。

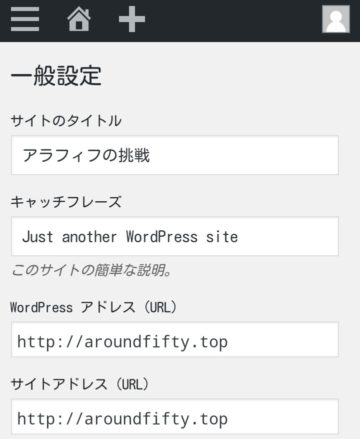
一般設定画面になりました。サイトのタイトルなどのほかに、WordPress アドレスとサイトアドレスがあります。

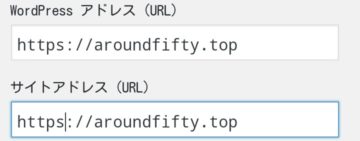
これら二つのアドレスを、http://aroundfifty.top から https://aroundfifty.top に変更して「保存」ボタンをクリックしておきます。

WordPressアドレスを変更したためなのか、保存すると WordPress から自動的にログオフします。
この設定変更は30秒もかかりませんでした。
無事「保護されたページ」に!
では再びブログトップページを表示してみましょう。

今度はちゃんと「保護された通信」と表示されました。
解析ツールの設定やリダイレクト設定
本当ならブログのSSL化は上記で終わりではなく、アクセス解析のツールを導入していたらそのツールの設定を変更する必要があります。
が、まだ1ページしか書いていないこのブログではそんなツールは導入していないので今回はその作業はありません。
またそれなりにページビューを稼いでいるブログや開設後時間が経過しているもの、コンテンツの多いものはすでに何人か見に来ていたりリンクが張られている可能性もあるので、もとの http のアドレスでアクセスされたら自動的に新しい https のアドレスに転送されるようにするリダイレクトの設定も必要です。
が、まだ1ページしか書いていないこのブログでは、だれもまだ見ていないだろうと思うのでリダイレクト設定もやらないで済ませます。
というか、このあたりの設定をやらないで済むように開設早々にSSL化したわけですが。
というわけで、ブログのSSL化は無事完了です。ロリポップ!以外のサーバーの場合はどうなのかわかりませんが、少なくともロリポップ!+WordPress だと実に簡単に無料でSSL化できました。
