ご挨拶
今日は。今月アラフィフになったばかりの 傍流 です。このブログではアラフィフになった記念に、アラフィフのおばちゃんなりに色んなことに挑戦していきたいと思います。
頭を使う系から体を使う系までいろいろやっていきたいと思います。「アラフィフでもできるんだ!」「私にもできそう!」と皆さんの励みになれば幸いです。
記念すべき最初のこの投稿のお題は「ブログを作る」です。というわけで、アラフィフのおばちゃんが頑張って
- サーバーをレンタルして
- ドメインを取得し
- WordPressで記事を書く
という作業をしてブログを立ち上げた一部始終を書いていきます。
サーバーをレンタル
まずはサーバーのレンタルです。このブログのファイルを置くコンピューターを借りる契約をするわけですね。ブログ用のサーバーと言えば安定性と安さを両立したエックスサーバーが有名ですが、そんなにたくさんの方が見てくれるようなたいそうなブログが作れるとも思えないので、今回は安さを重視してロリポップ!を使うことにしました。
というわけでロリポップ!のホームページにアクセスしてみます。基本的にはスマホで操作します。

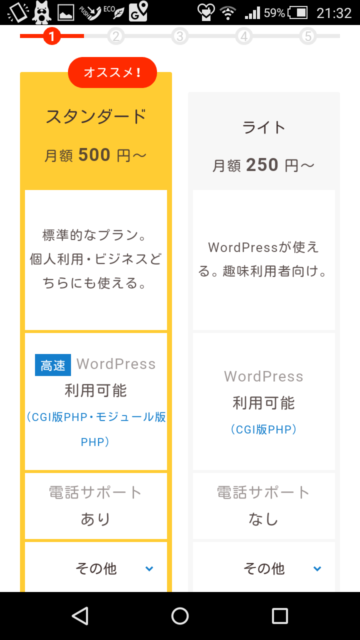
「まずは無料で体験しよう」ボタンをタップすると、プランの選択画面になります。

月額500円のスタンダードプランがおすすめされていますが、初心者でどこまでブログを充実させていけるか微妙なので、安さ優先でライトプランを選びました。
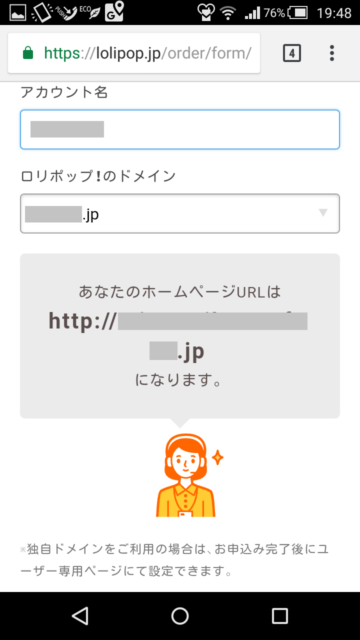
続いてアカウント名の入力画面です。

適当にアカウント名を入力して進めると、契約者情報の入力画面になりました。

氏名や住所などを入力して確認画面に進みます。

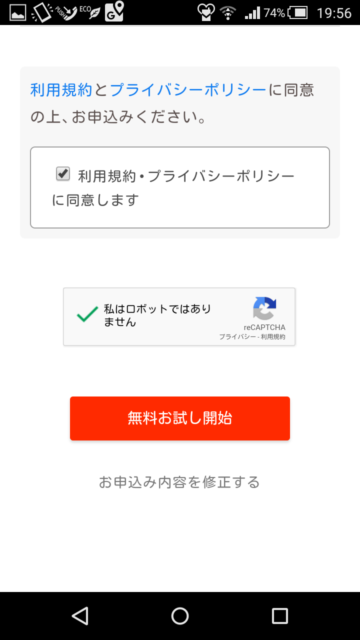
「利用規約・プライバシーポリシーに同意します」と「私はロボットではありません」にチェックして「無料お試し開始」ボタンで手続き完了です。

ロリポップ!ホームページに最初にアクセスしてから、9分間でレンタル完了となりました。
ドメインを取得
次にブログのドメインの取得です。このブログのURLを買うわけですね。サーバーはロリポップ!を使うので、ロリポップ!と相性の良いムームードメインでドメインを取得することにしました。
ではさっそくムームードメインのホームページに行ってみます。

「アラフィフの挑戦」というブログを作りたいので、ドメイン名は aroundfifty としてみました。これで検索ボタンをタップすると・・・

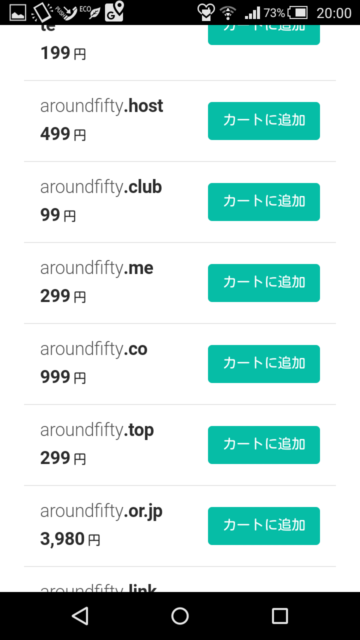
こんな感じでドメイン名と年額の料金が表示されます。or.jp とかは高いので、今回は.top を選んで「カートに追加」しました。

「お申し込みへ」でログイン画面に進みます。

ユーザーアカウントはもっていないので、今回は「Amazonアカウントでログイン」を選んでみました。Amazonの認証画面の後、改めてムームードメインのアカウント作成画面になり、アカウント作成後にショッピングカートが表示されました。

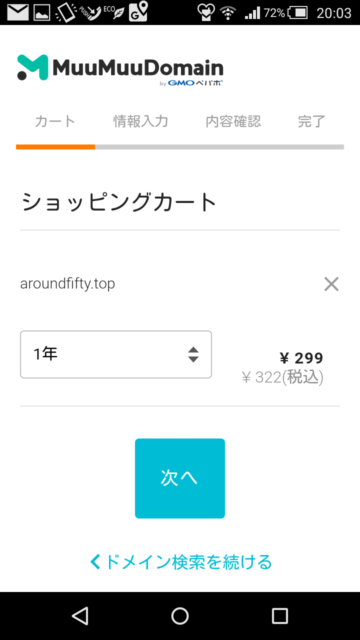
「次へ」ボタンで進めると、ユーザー情報登録画面になりました。

Amazonアカウントで認証しているのでAmazonに登録済みの内容があらかじめ入力されているのかと思いきや、全然そんなことはなくて全部入力しないといけません。
入力して次の画面に進めると、申し込み内容の確認画面となります。

というわけで、このブログのURL https://aroundfifty.top の年間使用料は税込み 322円です。
無事ドメインを入手して、次はムームードメインのコントロールパネルに進みます。

するとなぜか登録したユーザー情報に不足があるとの警告が・・・。

「お客様情報画面」を見てみると必須入力項目に*印がついているのですが、その中で「性別」が未入力状態でした。

改めて性別を登録して、ようやく管理画面を使えるようになりました。
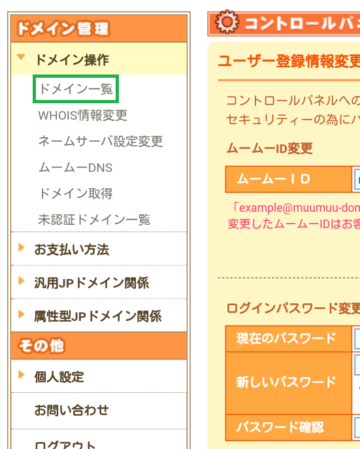
ではさっそく「ドメイン管理」→「ドメイン操作」→「ドメイン一覧」で購入したドメインを確認します。

ちゃんとこのブログのURLが登録されています。

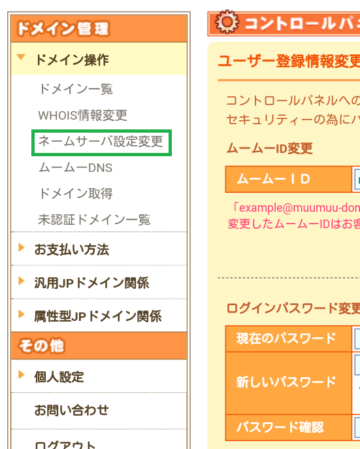
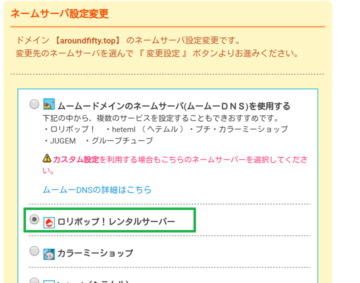
では次にネームサーバーの設定です。

ネームサーバーはデフォルトで「ムームーDNS」となっていますが、今回サーバーはロリポップ!を使うので「ロリポップ!レンタルサーバー」にしておきます。

これでドメインの購入は完了です。ムームードメインのホームページに最初にアクセスしてから、ここまで17分弱でした。
サーバーにドメインを登録
次にやるのは、ロリポップ!のサーバーにムームードメインで取得したドメインを登録する作業です。「独自ドメインの登録」をしないといけないはずなんですが、ロリポップ!の管理画面を開いてもそれらしい項目が表示されません。

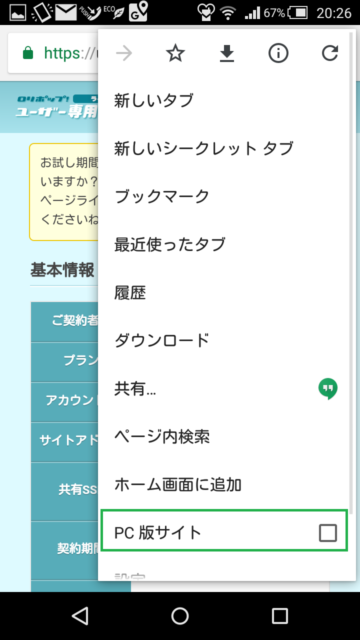
どこにメニューがあるのか10分近く探し回りましたが見つけられません。ウェブで検索してみると、どうもロリポップ!のユーザー画面はPC版とスマホ版でかなり機能が違う様子。「独自ドメインの登録」はPC版専用機能のようです。なのでブラウザの設定で「PC版サイト」を選んで、PC版の画面を表示してみます。

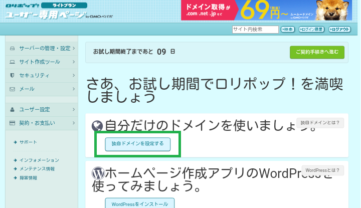
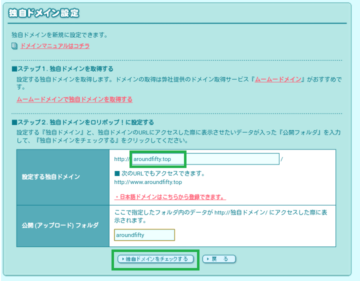
↓これがPC版のユーザー画面です。スマホ版とかなり違いますね。トップ画面に「独自ドメインを設定する」ボタンがあるので、それを押してみました。

無事独自ドメインの設定画面に到着。間違えないように、ムームードメインで取得したドメイン名を入力します。

続いて「独自ドメインをチェックする」ボタンを押すと、下の画面のようなエラー表示となりました。

「独自ドメイン「aroundfifty.top」はネームサーバーの設定がされていないか、反映が完了していません。」とのこと。
なんでもDNSサーバーの設定にはかなり時間がかかる様子。あきらめて明日まで待とうかとも思いましたが、五分後にもう一度やってみたらあっさり登録できました。

「設定」ボタンで設定完了です。
PC版でしかできないことに気づくのに時間がかかったこと、DNS登録に少し時間がかかったことから、設定完了まで16分かかりました。
ブログの立ち上げ
ようやく準備が整いました!次はいよいよブログの立ち上げです。独自ドメインでブログを書こうと思ったら、デファクトスタンダードはWordPressですね。みんなこれで書いているので、私もこれで書いていこうと思います。
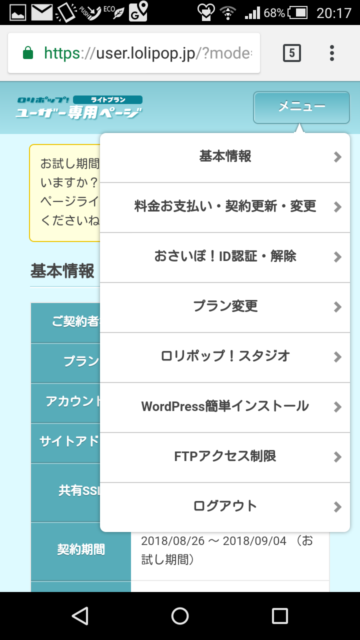
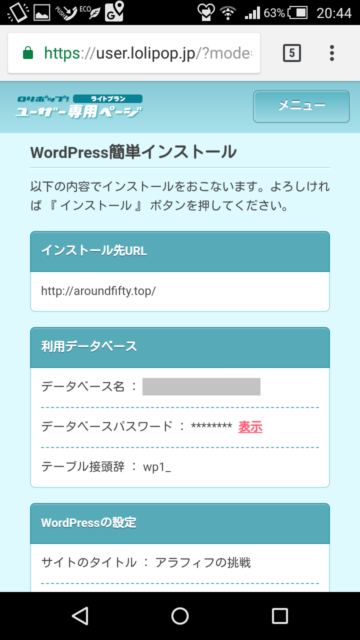
というわけで、(スマホ版に戻って)ロリポップ!のユーザー画面から「WordPress 簡単インストール」を選んでみます。

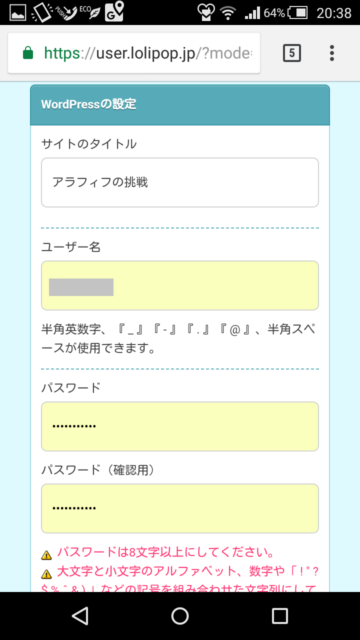
こちらはちゃんとスマホ版のメニューにあります。簡単インストールの画面では、ドメインを選んでWordPressに登録するユーザー名などを入力するだけ。本当に簡単です。

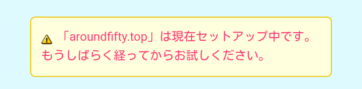
ところがこれでWordPressをインストールしようとしてみたら、こんなエラーが。

「「aroundfifty.top」は現在セットアップ中です。」とのこと。もうしばらく経ってから試せとのことなので、6分待ってやってみたら今度はうまくいきました。

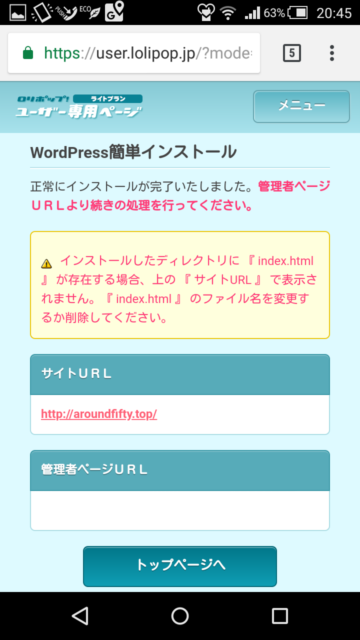
無事インストールすると、ブログのURLと管理者ページのURLが表示されます。

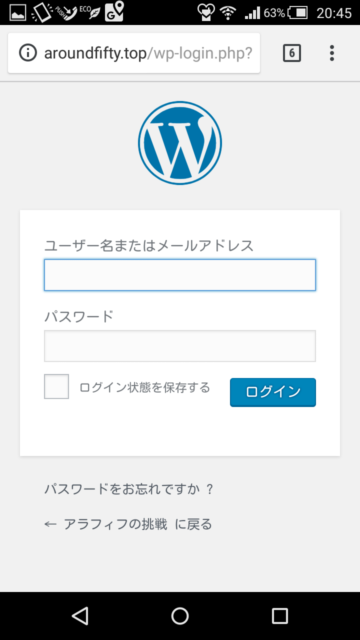
管理者ページのURLをクリックして、WordPressのログイン画面に行きます。

ここでは、先ほど簡単インストール画面で設定したユーザー名とパスワードを入力してログインします。

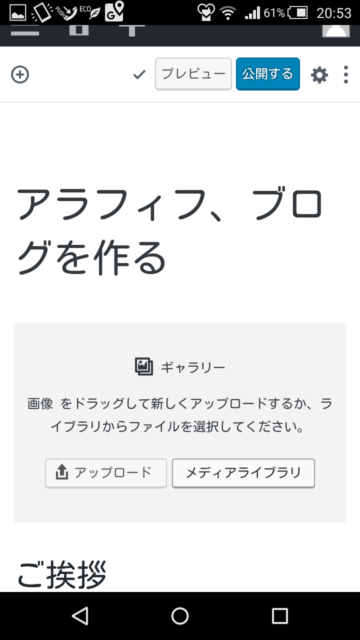
ではさっそく「ブログに投稿する」で記念すべき最初の記事を作成開始。

ここまで、19分でした。
Gutenbergは使えない
さっそく書き始めたのはいいのですが、WordPressでは今開発中のGutenbergというエディターをお勧めの様子。特に拒否する理由もないのでそのエディターを使ってみたところ、書き始めて数分で「更新に失敗しました」というエラーが出るようになりました。
でも「下書き保存」ボタンは押せるし、「公開」ボタンもちゃんと機能している様子。何が失敗しているんだろう?と思いつつ書き進めていったん記事を閉じたら、なんとエラーが出始めたところから編集内容が保存されていませんでした。
もう一回書き直してもまたすぐ「更新に失敗しました」エラーが・・・。そのまま書いても続きはどうしても保存されず、またやり直しです。
しばらく試行錯誤して、結局「旧エディター」で続きの作業をしました。
今後
アラフィフのおばちゃんでも、一人で頑張ってブログを立ち上げることができました。まだ立ち上げただけで、テーマも何も設定していない殺風景なブログです。少しずつ充実させていきます。


